OVERVIEW
I work as a UX designer of I+D in Advanced analytics management of Cencosud. The biggest retail company in Latin America.
During this time I was part of a team where we develop an app able to communicate complex messages, through data visualization. Enabling users to make strategic decisions driven by data and an analytic point of view.
To achieve this, we focus on a user-centered design process. Working closely with stakeholders, users, and engineer teams since the early stages, while we transform to an agile framework (scrum).
Problem Statement
The company was unable to analyze in realtime all the results of the sales actions and campaigns. They lack pertinent and robust metrics, that can align product managers to develop a data-driven mindset. In addition to this, data is available in several places, which results in a time-consuming process accessing it. Wich Ultimately decreases dramatically the time for the reaction to making decisions.
Opportunity to explore
Because of the nature of the project, I have the valuable opportunity to learn, understand, and design data visualization.
Also since it was an internal project I was able to work, ideate, and test constantly with users and stakeholders to explore a holistic solution.
I addition, we could access a lot of data, being able to deepen even more in the possibilities thanks to multidisciplinary expertizes, developing new metrics and forms to visualize them.
Our Goal
Provide an application, that deploys all the information, in one place, through a concise flow and synthesis visualization. To allow users identifying effectively tendencies, anomalies, and behaviors of selling results in supermarkets. Creating the possibility to measure a
relevant percentage of the sellings and the impact on the other percentage. While enhancing a data-driven mindset to make strategic decisions in real-time.
Improving directly on finally clients service in the stores.
In my role as a Creative UX designer, I focused on the end to end design through all the UX phases. Focusing on promoting a user-centered approach, while keeping an eye on overall function.
While meeting business goals and the capability to influence product design across the organization.
My responsibilities were to…
Actively involved in defining product strategy. Thinking of making rational design decisions.
Researching, conducting tests, gathering and analyzing data, and speaking to users and Stakeholders to discover “pain points”.
Defining workflows of our users, and IA.
Create prototypes, wireframes, sketches, journey maps and other digital tools to test and iterate to improve product experiences.
Working with developers to understand constraints and ensure that the details are done right.
Designing the experience looks. Defining Color, typography, layout, buttons, and icons, to define esthetics that aligns with brand communication.
Collaborating with partners in agile environments, (scrum framework) to build effective working relationships and bring the wider team into the design process.
Sales analytics App
The new digital platform provides several data visualizations that allow the company to discover solutions quicker, improving the decision-making process.
Identify anomalies, tendencies, and behaviour of the selling result: by providing An intuitive UCD app.
Improved response time. By providing a synthesis that helps the understanding, to make data-driven decisions in less time.
Greater Simplicity: By providing concise flows that help users to start with an overview of sells results, that allows getting the big picture, interacting with the relevant data.
Easier visualization of patterns: Providing specific data visualization using graphical representations, enables users to identify new patterns and trends that were impossible to see using tabular data. Allowing them also to get a deeper analysis and interaction with data.
Enhanced Collaboration: Instead of having to consume tens of thousands of lines of data, they can rely on visual representations that consolidate the data, that every person of the team can access on their computer in only 10 min. So they can optimize their time in collaborative decision making instead of doing individual research.
The video below shows a quick resume of the main screen, released for the MVP 1 on June 2019. (data dummy)
Approach
Working methodology
Agile framework Scrum
Team: Scrum Master, Business owner, Product Owner, Tech lead, Backend dev, Frontend dev, Data scientist, Creative UX designer.
Time: 7 months.
Focus on Design Thinking and dual-track.
Steps we follow
Research: problems, users & benchmark
INTERVIEWING
DEFINING personas
Ideation
Design iNFORMATION ARCHITECTURE
And then..... steps for the design process and development.
sketch, wireframe and prototype
qualitative usability testing AND prototype
Design the UI
work with engineer teams during development.
design Presentation of the product
Because this is an internal project, for the design process I would focus on sharing the workflow and the main things I learn. Instead of diving into specific sensible data.
When I started working with the team I was very lucky to have an onboarding that considers 3 weeks with Coni. She was the Ux designer for another team, but she supported the team I was working for, for 2 months, one day a week. So she was able to introduce me to the key concept of the project.
This allows me to facilitate, during the second week, a working dynamic. The main goal was to ground the business needs and expectations, feasibility and introduce collaborative dynamics. Since they didn't have previous experience working either with agile or a UX designer.
This dynamic consist of 2 phases of 2.5 hours each. For the first phase, I invite Coni, the Product Owner, and the Business Owner. The specific goal was to break the ice and agree on a general vision and users.
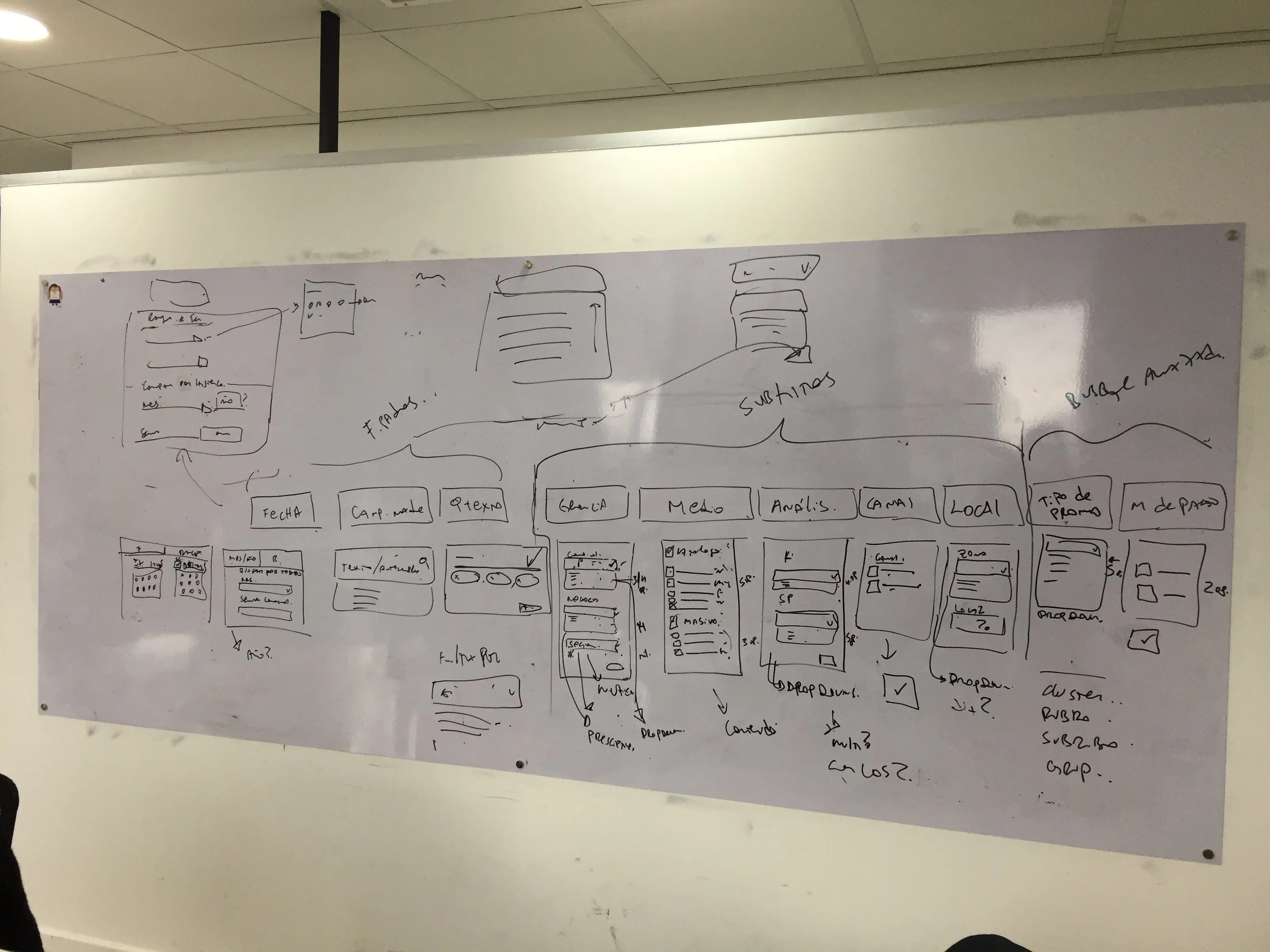
For the second phase, we added, the scrum master and the tech lead. The specific goal was to create a first whiteboard version of a concept map. Creating a hierarchical flow of the visualizations and how users would navigate and understand them.
The session concluded with a deliverable that we iterated several times during the project. This helps us to understand and prioritize features o visualization to focus on what to work on.
Next, we start researching our users. Because of the internal nature of the project, the spectrum of potential users was already identified. It was estimated in 90 users, but, with different characteristics, frequencies, needs, and profiles, and this was a blind spot.
I design a research plan to focus on defining the nature if this internal users. And worked closely with the product owner, since she has experience working with them in her previous daily work. This also was a valuable opportunity to enhance a user-center approach.
Plan steps and objectives
Design Proto personas for each posible user.
Goal: Raise a Hypothesis.
Conduct 4 group interview, with 3 possible users each.
Goal: Understand what they do, say and feel.
Complete real task stories with key inputs. 10 users.
Goal: See what users do, and raise possible testing scenarios.
Conduct 4 individual interviews.
Goal: Understand and solve in-depth some blind spots.
3 shadow sessions of 3 common tasks users mainly do.
Goal: See how they solve tasks, meassure time.
Synthesis and puzzle all the information
Goal: Target and define our 4 User Personas.
With all this information we define 4 user personas, and define their golden path on our concept map.
At this key point, I presented all this information to the team, so we could align and focus on a solution.
Henceforth, we start a design process to solve one by one each visualization in depth.
We consider 3 main perspectives to understand sales selling results.
How much we sell, analyzed by several dimensions
The cost and nature of sales.
The impact of these results on the rest of the sales.
And perspective also needed to be analyzed in relation to
Company behaviour and actions
Market behaviour and tendencies
Historic or similar periods
To grasp relevant insights by understanding details in a whole.
Design Process
With the conceptual map and research, we understood that the first lo-fy wireframes, that Coni developed had 3 main problems to solve. So we work on design an iteration, focusing on:
Redesign main navigation. Clustering, prioritizing and synthesizing content to define a hierarchy.
Redesign filters toolbar with a consistent design through all de app. That needs to be cluster filter options and has a simple UI. Defining flows and interdependence between them.
Deploy a synthesis of the data required to understand and make each data-driven decision in one screen, without scrolling. If more information is required we should provide users with options like progressive disclosure. The content was spread and was to difficult to understand each “story”.
For the first point, I design a proposal for the new navigation and presented it to Coni and the team. This new navigation is the one that we develop for the MVP1 ( in the video above).
The new main navigation proposal consists of:
One main toolbar at the top of the page, with all the filtering options, that can affect all the content on the page.
The UI and interaction work the same way through all the app. Only format options will live inside components.
Keeping the main sidebar that hides to provide more space for complex visualization.
Keeping expand bars for each visualization but re clustering data and labelling.
Simplifying and redefining colour pallet. To a white background, and predefine colour meaning, to help users to direct their attention to main insights.
For the second point, we work with Coni and Macarena the PO. To understand, the main filters needed and the interdependence between them.
1 . Whiteboarding with UX and PO to understand decisions
2. Then I whiteboard deferent inputs option www
3. Making flow for each visualization
After we define and approach I start prototyping the interactions.
4. Prototyping filters interactions. Ex: When filtering by date, for the retail industry is important to compare a similar period of time and also, filter by weeks of the year.
5. Prototyping how they interact between them. Some filters where parents from others and filter data. Others even show a secondary filter toolbar.
6. Designing different types of alerts. This means when each alert will appear, why, how it will look and content. To help users to understand how to redirect their search.
And then we conduct 5 usability testing to learn and iterate the desing.
We kept the main toolbar, interactions and UI for the MVP1 release, but the content was iterate several times since we kept learning users need and feasibility during the whole process.
For the third point, I facilitate a design studio to understand and ideate a collaborative solution with a multidisciplinary team.
This was a first-time design studio experience for all the team, so we learned a lot from the product and how to work collaboratively.
Our main goal was to revise and ideate with a multidisciplinary group two of the main visualizations of selling resulting. While enhancing usability and feasibility.
Team: Product owner, data science, tech lead, internal users, Ux designer, Scrum master.
Steps:
Prepare questions, doubts or hypothesis you want to solve in this session.
Introduction
Projection of the visualization to work on.
Asking users what they see. Without comments or feedback, simply mention what they actually see
in silence put a sticky note of everything they catch their attention. Ex: feasibility, likes, dislikes, confusing items, new ideas, etc.
Relate to the group one by one what and why highlights.
After everybody has communicated their ideas to the rest of the team a facilitate an open discussion to agree on the main concerns. To select a specific objective to solve on the second part.
I facilitate following the list selected previously an open discussion and group brainstorming focusing on the problem.
Group whiteboarding session for solutions.
*If your questions, doubts or hypothesis, does not appear organically during the session, is important to guide and open discussion to raise this missing information.
I do an out loud summary of the agreements and next steps
Session closure
Main insights for selling results visualization
Visualization in one screen without scrolling/ with specific info and metrics.
Correctly choose a colour palette. For example, using complementary colours when showing different nature. Hopefully considering blind colour options.
Use of icon indicator for growth or bad performance to identify easily.
When a lot of the information is needed, research for interactive button or actions to view or hide indicators.
Different users need more detail info than others, because of the nature of their products. Understand the common ground and provide progressive disclosure or advanced filters to see in-depth
Using clear and concise labelling in the correct order. For how users need to read it.
Data visualization. needs to tell one story. Like, when you build a sentence with words in a specific order to deliver a message.
Is important to understand data in their context to grasps tendencies and behaviour. Ex: one million dollars can seem a lot but if you compare them with 10 billion the perception is critically changed.
With all this information, whiteboard ideas. I prototype this data viz, and interactions. Then conduct usability testing session with scenarios, tasks and forms. Iterate the desing with usability findings.
And finally delivered an interaction manual, design and prototype to the engineering team to develop.
We were able to tell a relevant story.
This activity strongly enhance collaboration, so if everyone in the team is prepared the result will be deeper, and the facilitation must focus on enhancing collaboration and healthy discussion.
This session helps to make the less consuming and bureaucratic process, to ideate and build a product on users centre approach. Also helps teams with different expertize to communicate, and build on each other's ideas instead of feeling their ideas where wrong.
As a UX designer, I also think this helps UX designer to see the difference in ideating our idea and then testing to prove people understand it, instead of facilitating and allowing a new and better ideate emerge from a group with different expertize.
With the first design studio we could introduce collaborative sessions. And thanks to the good response and results.
Here we go again!!! second visualization design studio. And we push a little further this time.
The secret is whiteboarding and more whiteboarding
We start whiteboarding users decision flows with the Product Owner to raise a hypothesis for users needs and behaviour. I revised this information with the data scientist to validate the feasibility and add new perspectives. And whiteboard for a design rationale.
I developed a sketch for the new visualization and revised it with the business owner.
I conducted a second design studio with the business owner, marketing and commercial managers and the tech lead. This was a big step for the working culture.
Whiteboarding with the team
Sketching
Desing studio
Managers have never been involved in this kind of sessions, but usually, they were also provided with tools they have never been asked for. The first impression was a bit difficult and funny. They said things like I feel in kindergarten again.
But when we ended the session they said things like “mmmm I like these dynamics, I have never been invited to this kind of session.” They felt involved in the product, and now we had new strategic partners.
I facilitate the same steps than in the first studio, but with sketches and people with a higher decision making power. Which allow us to raised findings and ideas on a new level and because this happens on an even earlier stage our discussion were at a higher level and to make strategic desition from the start.
I prototype, present the proposal to the team, business owner and some of the managers present in the design studio.
Then conduct usability testing for the new design, with main users. Developing, scenarios, tasks, and forms. And iterate the design with the new findings.
Usability test
Prototyping
Main findings related to how sales selling results impact on the other products
This view was especially challenging because it develops a new metric for evaluation so I needed to work closely with the data scientist. So several insights and iterations were related on by transparently clear to adopt a new way of understanding results.
Being specific in content and labelling items. Working closely with business for definitions.
Redefining colour palettes to be even more specific and create beautiful visualizations that increase users adoption.
Sub filtering and format options interactions.
Providing extra information and tooltips for new information
Work on " the big picture". Since the visualization was so specific. The section on the left was a use challenge to define with what we need to compare to show a big picture and set clear goals.
Working in users reading directions. Since this was a specifically complex date the way users read and interact, from left to right or top to bottom was the main point of understanding to communicate the correct message.
Ensure the design works as fit as possible
After the engineering team coded the visualization We conduct team QA sessions.
We kept doing this process for 2 more visualizations. Refining the process, design studios and iterating the designs.
Business teams stakeholders adopt this process, enjoy being invited to the design studios and be consider in the solution from the start. This also helps us to keep upgrading our level of insights and understanding to provide a better solution, while gaining strategic partners along the way.
After we develop and code the product we were almost ready for releasing the MVP.
To understand the product as a whole, we conduct 2 new activities.
The product owner and I designed and conduct a plan for a trial period with a minor group of users. To evaluate the product and raise direct users insights.
Functional internal testing.
In addition, I worked on several tools. I designed Journey maps and work with the Product Owner for the product pitch, commercial presentation, manuals, and working methodology.
We worked on capturing and materializing what we did, why we did it and how we did it.
Understanding how this app impact the final client in the stores
Understanding the goal and journey. FOR new data-driven decision THAT POSITIVE impact beyond the online experience.
For the final stages, I conduct internal FUNCTIONAL TESTING, with a completely different objective and approach than usability testing.
This testing was based on achieving a list of real-life actions or business requirements, which raise in our first research. The objective was to see how users would make real-time decision making to solve these tasks.
We were able to test:
New flows for the decision-making process to achieve the same task
Measure task timing
Content
Interaction design
Users “ emotional” response
QA session
Data integration (back and front end integrations)
Functional testing, understand how the product works as a whole…
1. Define a set of requirement with deadlines. Assigned to specific users with Macarena.
2. Clustering testing results. Working with Carissa ( new PO) and Macarena (leaving PO…Buuu).
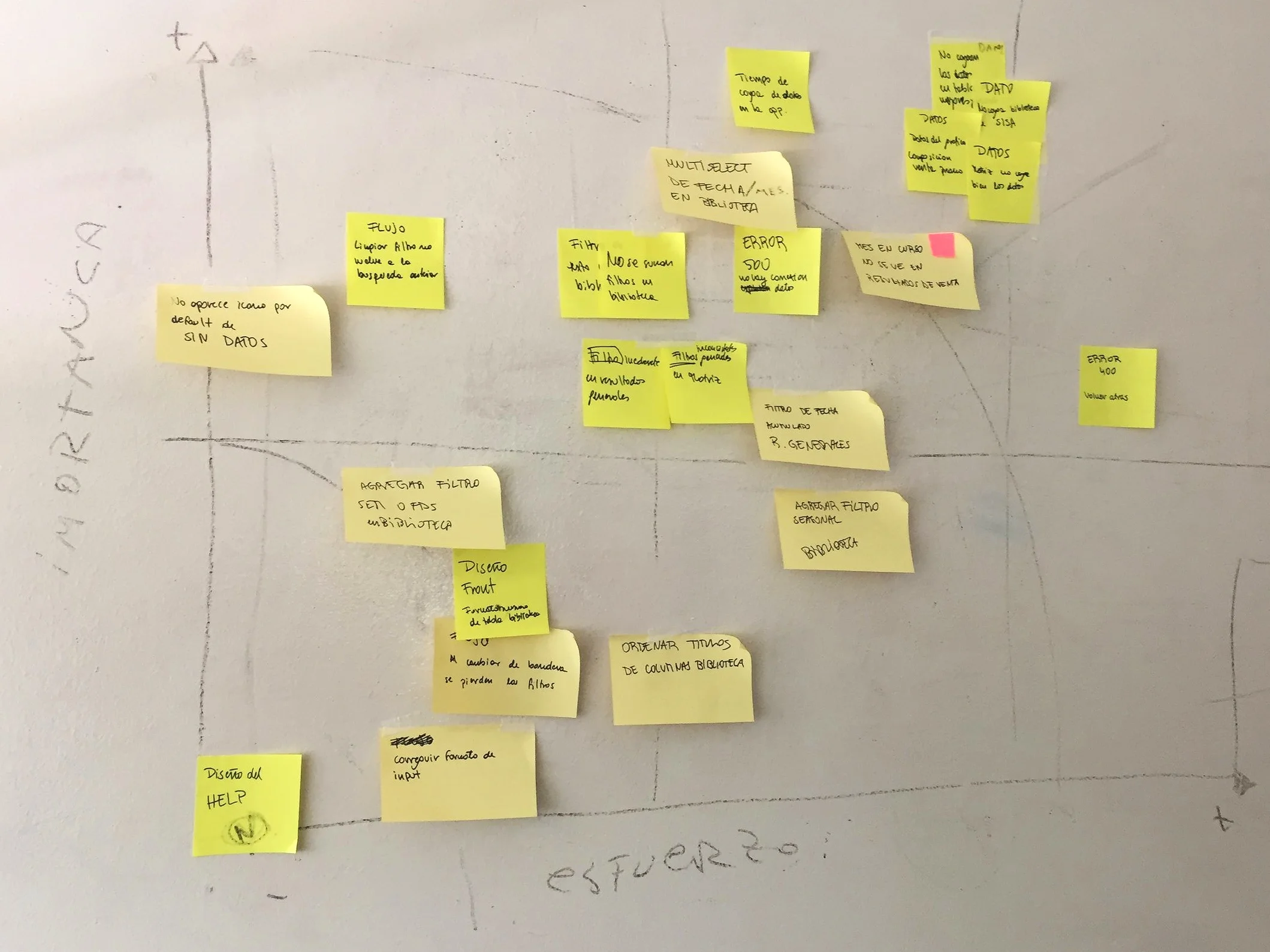
3. Impact matrix of the main problems concluded in step 2. To make an action plan with Carissa and Macarena.
We solve the main insights, mainly on data integration and UI iterations and define the details for the releasing plan.
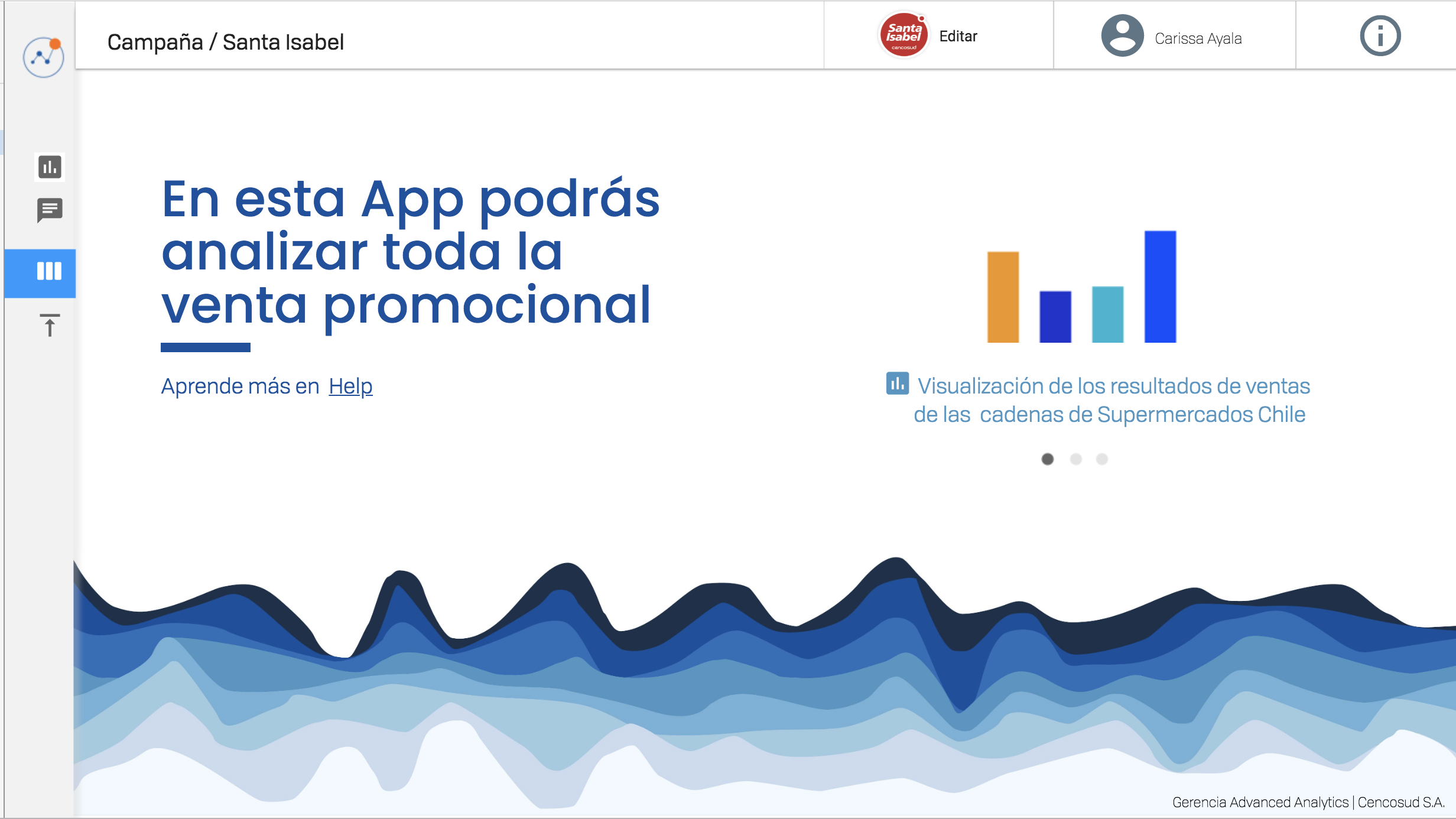
Some visual final touches
UPGRADED UI for the home UI and “not data was found” icons.
And… we were ready for our exciting release.
Conclusion
Results
We designed and developed a digital platform to visualize the results, tendencies, and behavior of sales campaigns and actions. This enables the business to make a data-driven decision, to maximize revenue and promote clients loyalty.
We provided users a customized and intuitive, data visualization app, which allows them to have a delightful experience while making better decisions.
Most important things I learned
When designing data visualization is critical to understand “the story” users need to read on one screen. The solution lies in delivering one key complex synthesis in a simple way, and that´s a is a unique challenge.
Working with multidisciplinary teams in the ideation phase makes an immense improve in prototyping phases. Integrating different perspective in early phases results in a better, simpler and feasible solution.
When a process works do not rush to implement a new one. Sometimes is better to refine that process to have better results. This was clear to me when working with people that didn´t have experience working either with a UX designer or agile, so when we develop one methodology that had good results, we kept it for a while, which help us to communicate better.
When research is done as a dual-track methodology, is much easier for everybody to align with a user-center design. Especially if it is communicated continuously to all the team in easy to read deliverables as personas and decision flow.
Prototyping and test every single part helps, in the long run, to reduce time and increase the quality of results. But also ca be used as a strategy to overcome the natural resistance to change with internal users.
Being able to work closely with engineering and data science is a wonderful opportunity to learn constantly new and different things, so never underestimate the opportunity.
When a team transforms to a more inclusive culture and agile methodology they enhance their performance, but this process needs constant work. Culture, product design, diversity, and team building are equally important.
Is not enough to build the product. (if possible) There is a universe of iterations, understanding, and measuring after a release, that provides infinite value.
Always keep learning. Details matter.
"I'm amazed how data visualization can be so complex, interesting, and beautiful. Working with a multidisciplinary team from early phases is key to develop a simple, useful and feasible solution. Achieving this allows the team to deliver a complex message through simple and delightfull data visualization."