OVERVIEW
I worked as a Creative UX designer of I+D in Advanced analytics management of Cencosud. Designing a useful digital product, with a user-centered approach. That focuses on solving an HR problem, for optimizing the time and service of cashier lines.
Problem Statement
The company needed to rethink how schedules were designed for people in the store that work in cashier lines. Currently, these schedules were designed manually by the cashier manager because the actual software misses relevant data to provide reliable schedules.
The cashier team works from Monday to Sunday during retail hours having a flexible timetable, which is highly restricted by several laws. These schedules need to be as efficient as possible, considering opening POS required to safeguard customer service, business cost, legal constraints, and worker's life balance.
Opportunity to explore
I have the unique opportunity to explore an HR management problem. Which requires a considerable understanding of legal constrains, soft skills, and business goals. This becomes very challenging when simplifying, through flow design and interactions, such a complex task.
Our Goal
Deliver a digital solution, that can provide cashier managers schedules based on data analytics, through an intuitive interface. This will enable them to easily manage their team's timetables in a short period while ensuring them 100% of the fulfillment of legal requirements.
In my role as a Creative UX designer, I focused on the end to end design through all the UX phases. Focusing on promoting a user-centered approach, while keeping an eye on overall function.
My responsibilities were to…
Actively involved in defining product strategy. Thinking of making rational design decisions.
Researching, conducting tests, gathering and analyzing data, and speaking to users and Stakeholders to discover “pain points”.
Defining workflows of our users, and IA.
Create prototypes, wireframes, sketches, journey maps and other digital tools to test and iterate to improve product experiences.
Working with developers to understand constraints and ensure that the details are done right.
Designing the experience looks. Defining Color, typography, layout, buttons, and icons, to define esthetics that aligns with brand communication.
Collaborating with partners in agile environments, (scrum framework) to build effective working relationships and bring the wider team into the design process.
Human labor App
The new digital platform now provides the users:
An intuitive UCD platform, The image below shows a quick overview of the main screens, released for the MVP 1 on September 2019. (Data dummy)
Approach
Because this is an internal project, for the design process I will focus on explaining the workflow of two problem-solving. Instead of diving into specific sensible data. ( Every screen shows only data dummy)
My team was asked to deliver a digital solution for an HR management solution. This desktop app was already in the ideation and development phase by another squad. This squad was already rethinking the new app but for another business, meaning another retail chain but with the same problem but some different legal and business constraints.
Our team was handled a first MVP to work with and asked to customise it to a different business. Because of this, we start making an expert evaluation of the first design proposal and feasibility where we were able to iterate and improve, specifical aspects of navigation flows, interactions and visual design. And worked together with the first squad to develop new features and screens like the dashboard.
Working methodology
Agile framework Scrum
Team: Scrum Master, Business owner, Product Owner, Tech lead, Backend dev, Frontend dev, Data scientist, Creative UX designer.
Time: 6 months.
Steps we follow
Understanding the problems,
Ideation Workshop
Design iNFORMATION ARCHITECTURE
sketch, wireframe and prototype
And then..... steps for the design process and development.
qualitative usability testing AND prototype
Design the UI
work with engineer teams during development.
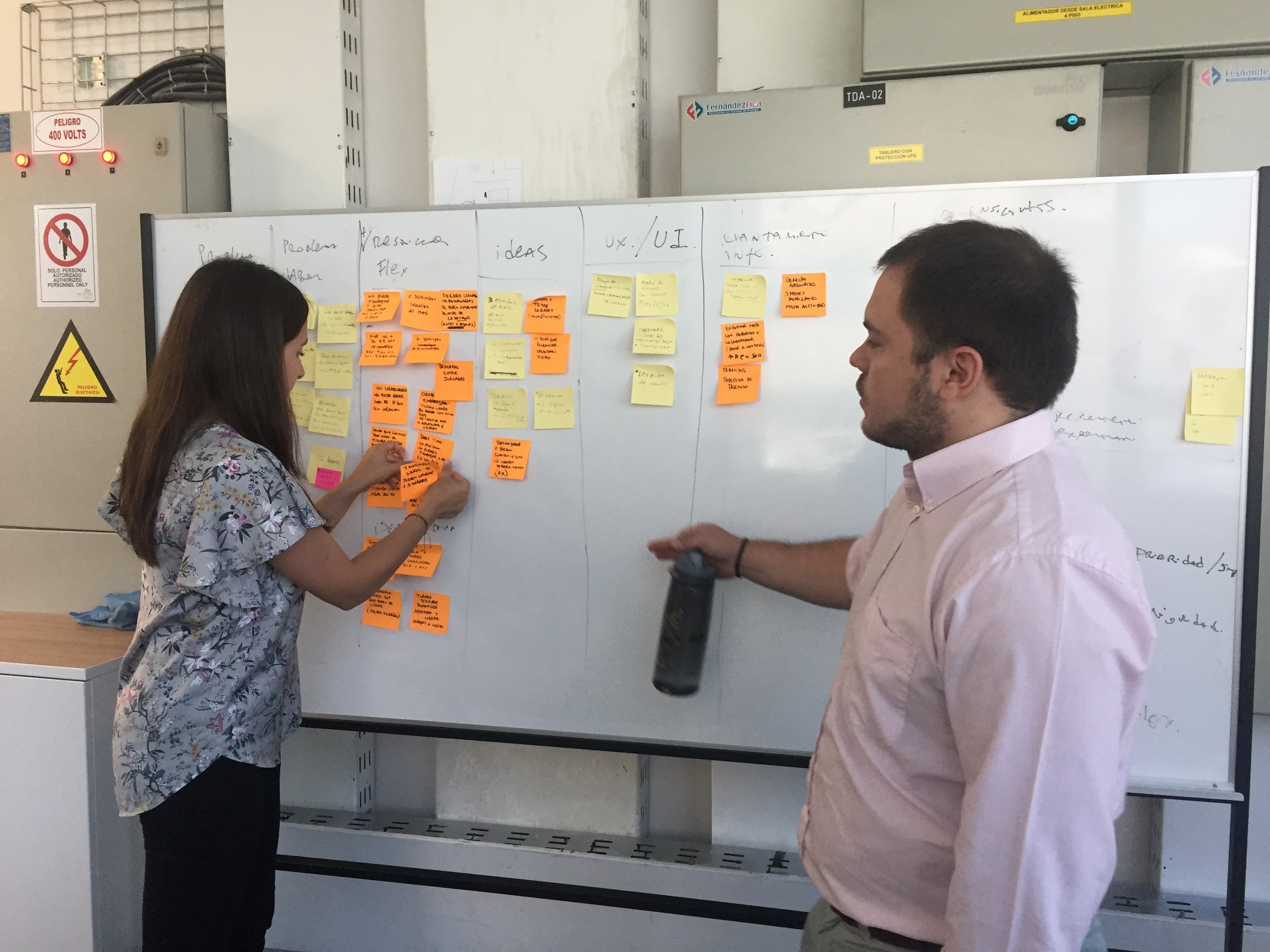
We begin researching the specific business through several meeting in-store with the HR management team to understand their current needs, workflows and needs. With this information and the design proposal from the other squad, I conducted a workshop.
The main goal was to collaboratively evaluate how the solution from the other squad fits our business and users needs and expectations. Considering also, feasibility and introducing the team to collaborative dynamics.
This workshop helps us to aligned several perspectives as cashier manager needs, HR laws, business needs, tech feasibility, data analysis feasibility and UX proposals and solution.
The session concluded with several insights and one guided brainstorm for posible solutions and improvements.
With all this information and solutions I facilitate a working meeting with the PO and one stakeholder to mapp all the needs and constraints, with all the solutions that already exist, new ideas and different blocks we might find.
The meeting phases :
Write every important insights, need , block or idea we have already identify.
Clusterize ideas.
Relate ideas to business need, currect solution, new UX/ UI ideas, new Tech ideas, new data ideas, blocks.
Prioritaze users and business need, and order every solution for that specific story to identify action plans on each problem or need and idetify gaps or lack of actions in oru needs.
Writing insights
Grouping insights
Relating needs and problems with possible solutions
Brainstorming new ideas for gaps and defining action plan
This gave us the possibility to quickly identify tendencies, possible solutions and main block we have to face. Besides, this gave us an approach on how each area can solve or impact in the solution of each specif problem, giving us a concrete action plan.
Mapp of need and problems with ideas
And next steps for each role
At this point, we presented all this information to the team, business owner, and stakeholders, so we could align and focus on a solution.
Presenting as critical needs:
Reduce the time of response of the software when calling or saving data. This involves a UX and system architecture solution.
Simpler interface to optimised learning, and focus on complex data.
Incorporate new legal and business constraints to suggest accurate schedule.
Provide easy reviews before approving schedules to ensure a 100% fulfilment of constrains.
Provide clear and simple daily status.
Deliver a reporting dashboard to measure performance.
Henceforth, we start a design process to solve one by one each need in-depth.
Design Process
Once we define our action plan we target 3 main issues to work on. First, rethink the main navigation. Second, improve filtering interactions. Third, design the new reporting dashboard.
Redesign main navigation allowed us to have simpler and intuitive users flow. But at the same time, provide a cleaner screen to work on to enhance users focus.
Redesign filters interaction. Considering that if we have a better understanding of the user flow, we could rethink hierarchy to filter more adequately, making our users flows shorter and concise. Therefore, we could improve the time of response of the software when calling all the data. This way we could impact flows, visual design and system architecture to give our users a faster and more intuitive software.
To design the new reporting dashboard we work with Maria Jesus the UX designer from the other squad. This enables us to learn quickly and help them to add a fresh perspective to their insights. We made several whiteboarding sessions. Thanks to this, we frame hierarchy, design users flow, define interactions and tell one consistent story on the dashboard. While influencing user-centred product design across the organization.
After we solved and design this issue we continue deliver some new feautres but for the portfolio y will focus on explainig this 2.
Mapping
We map and prioritize every visualization. Then we simply it and define a golden path for each role and month timing use.
The main flow
Consists in creating a new schedule for the whole team of cashier for one week, that is done weekly, approving the schedule, viewing or editing the improve schedule and checking the status daily of this schedule.
Other flows:
Reporting dashboard focus on providing several data visualization to understand why sells behave versus cashiers assistant and scheduling effectiveness.
Customizing cashier profile to set and add special laws constraints.
Wireframes solutions
After sketching prototiping and users testing, we define for the lateral main navigation that hides since users mainly use one section depending on their role and month timing. This allows us to provide a cleaner interface and show relevant information at the top, loke their specific store, and date.
At the top, we add one consistent filtering bar that was heavily used each for each task. That helps to filter all the data for one week and then view the data weekly or daily on the tabs, improving the time of response for each task when calling the data to the servers.
To simplify interactions we aligned several components to improve learnability. Define one-click action on a button to “creation of the new schedule” to enable users to create new schedules faster and with the corrects dates. Also, we align a download button for all screens, and norm filtering buttons for daily status, with the same UI.
Besides, we set screen behaviours such al moving to the right when a week is in the future, and add micro-interactions for the important tasks such as approving schedule, helping to emphasis critical actions of the flow.
Main screens for schedules flow:
Open a new suggested schedule, edit and approve
Visualize working schedule aproved. Form 3 weeks wore and historic
View daily schedule with status.
Helping cashier to fulfil every requirement for an accurate schedule
By providing a review for every status.
REPORTING DASHBOARD DESING
When approaching the reporting design Maria Jesus has already the main requirements identified. With this insights, we start working on whiteboarding sessions, to begin defining hierarchy and order on how “the story” should be told.
Once we had this information set up, we continue with the understanding of how different users would navigate and filter when reading different KPIs for each store. Next, we design interaction for the filtering bar and conclude the sessions validating feasibility with 2 developers, one of each squad. Enabling us to start prototyping from solid ground.
We continue to whiteboard together each visualization. Then define an action plan for prototyping. This way we could test faster and work collaboratively.
After we prototyoe our hypothesis we conduct a 2 main working session, One to validate understand with our users if this solution would correctly fits their needs and a second one with othe members of the squad to review business need.
Colaborative working
Checking with the Po and iteration manager, the design feasibility and business core value aligment.
Then we jump to users testing. Where I conduct a first users testing session with 5 users for each screen. Resulting in several iterations mainly on interactions and data highlights. Following a second user testing session with the same characteristics to validate and add improvement before giving the final design to the dev team.
The main learnings insight was to provide multiple visualizations so they were able to evaluate schedule design effectiveness, peoples action versus selling results.
This helps them to immediately identify a pattern and the cause of either decrease or increase of sells.
We also provide Easy to read KPIs at the left so you can scan stores behaviours.
Besides we provide interactive graph so users can choose what to view for the specific inquiry. Delivering at the same a visual tool for downloading graphs to present at team meetings.
Conclusion
Results
We designed and developed a digital solution for HR management. That delivers reliable schedules based on a data model that ensures customer service, through a simple and intuitive interface. This enables cashier managers to visualize and easily check the fulfillment of every legal constraint in half of the time.
Most important things I learned
Details always matter. Especially when designing for humans, sometimes animation or micro-interactions make things much more clear and more fun.
Technology should consider transferring soft skills to the software since Hr management has multiple dimensions to consider.
By being able to design flexible features, people can assume responsibilities. No everything works exactly as it planned, so software needs to consider these changes of plans and border cases.
Simple and intuitive interfaces are achieved because the design is constantly tested and iterated. Users must be involved to effectively lean every user flow and interaction.
I'm proud of simplifying people's work, but also learn how to bring joy through details .